Web Design and Development: A Comprehensive Guide

Web design and development are two crucial aspects of creating a successful online presence. In today's digital age, having a well-designed and functional website is essential for businesses, organizations, and individuals alike. This article will provide a detailed overview of web design and development, covering everything from the basics to advanced techniques.
- What is Web Design?
- The Elements of Web Design
- The Importance of Responsive Design
- What is Web Development?
- Front-End Development
- HTML
- CSS
- JavaScript
- Back-End Development
- Database Management
- Server-Side Scripting
- Frameworks and Content Management Systems
- Web Design and Development Best Practices
- User-Centric Design
- Mobile-First Approach
- Optimized Performance
- Search Engine Optimization (SEO)
- Accessibility
- Conclusion
What is Web Design?
Web design refers to the process of creating the visual layout and aesthetics of a website. It involves designing the user interface, selecting color schemes, typography, and creating a visually appealing and user-friendly website. Web designers use various tools and software to create mockups and wireframes before implementing them into a fully functional website.
The Elements of Web Design
Web design incorporates several key elements that contribute to the overall look and feel of a website. These elements include:
- Layout: The arrangement of text, images, and other elements on a webpage.
- Color: The choice of color schemes that evoke emotions and create a cohesive visual experience.
- Typography: The selection and arrangement of fonts to enhance readability and convey the website's tone.
- Images and Graphics: The use of visuals to enhance the website's aesthetics and convey information.
- Navigation: The design of menus and navigation bars to ensure easy and intuitive browsing.
The Importance of Responsive Design
In today's mobile-driven world, responsive design has become a crucial aspect of web design. Responsive design ensures that websites adapt and display correctly on various devices, including desktops, laptops, tablets, and smartphones. This approach improves user experience and helps websites rank higher in search engine results.
What is Web Development?
Web development refers to the process of building and maintaining websites. It involves writing code and programming to create the functionality and interactivity of a website. Web developers use various programming languages, frameworks, and tools to bring web designs to life and ensure the smooth functioning of websites.
Front-End Development
Front-end development focuses on the client-side of web development. It involves writing code that determines how a website looks and behaves in a web browser. Front-end developers use HTML, CSS, and JavaScript to create the user interface, implement design elements, and add interactivity to websites.
HTML
HTML (Hypertext Markup Language) is the standard markup language used to structure and present content on the web. It provides a set of tags that define the structure and layout of a webpage. HTML tags are used to create headings, paragraphs, lists, images, links, and other elements.
CSS
CSS (Cascading Style Sheets) is a style sheet language used to describe the presentation of a document written in HTML. CSS allows web developers to control the appearance of web pages, including layout, colors, fonts, and animations. It enables the separation of content and design, making it easier to maintain and update websites.
JavaScript
JavaScript is a programming language that adds interactivity and dynamic elements to websites. It allows web developers to create interactive forms, validate user input, add animations, and implement other client-side functionalities. JavaScript is widely used in web development and is supported by all modern web browsers.
Back-End Development
Back-end development focuses on the server-side of web development. It involves writing code that handles the behind-the-scenes functionality of a website, such as database management, user authentication, and server communication. Back-end developers use programming languages like PHP, Python, Ruby, and frameworks like Node.js and Django to build the server-side logic of websites.
Database Management
Web applications often require storing and retrieving data from databases. Back-end developers use database management systems like MySQL, PostgreSQL, and MongoDB to create, manage, and query databases. They write code to establish connections with databases, perform CRUD (Create, Read, Update, Delete) operations, and ensure data integrity.
Server-Side Scripting
Server-side scripting involves writing code that runs on the web server and generates dynamic web pages. Back-end developers use scripting languages like PHP, Python, and Ruby to process user requests, retrieve data from databases, and generate HTML content to be sent to the client's web browser.
Frameworks and Content Management Systems
Frameworks and content management systems (CMS) provide pre-built tools and libraries that simplify web development. Frameworks like Laravel, Ruby on Rails, and Django offer a structured approach to building web applications, while CMS platforms like WordPress and Drupal provide ready-made templates and plugins for website creation and management.
Web Design and Development Best Practices
To create effective and successful websites, it is essential to follow best practices in web design and development. Here are some key practices to consider:
User-Centric Design
Design websites with the end-user in mind. Consider their needs, preferences, and browsing habits to create a user-friendly experience. Conduct user research, gather feedback, and iterate on designs to optimize usability.
Mobile-First Approach
Design and develop websites with a mobile-first approach. Start by creating a responsive design that works well on mobile devices and then adapt it for larger screens. This approach ensures that websites are accessible and functional across all devices.
Optimized Performance
Optimize website performance by minimizing file sizes, reducing HTTP requests, and leveraging caching techniques. Fast-loading websites improve user experience and contribute to higher search engine rankings.
Search Engine Optimization (SEO)
Implement SEO best practices to improve website visibility and organic search rankings. Use relevant keywords, create unique and engaging content, optimize meta tags, and build high-quality backlinks to increase website traffic.
Accessibility
Ensure that websites are accessible to all users, including those with disabilities. Follow WCAG (Web Content Accessibility Guidelines) to make websites perceivable, operable, understandable, and robust for all users.
Conclusion
Web design and development are essential components of creating successful websites. Web design focuses on creating visually appealing and user-friendly interfaces, while web development involves building the functionality and interactivity of websites. By following best practices and staying updated with the latest trends and technologies, web designers and developers can create engaging and effective online experiences.
Learn More :
 The Role of Business Analyst in Big Data
22 December 2023 by Admin
The Role of Business Analyst in Big Data
22 December 2023 by Admin
Big data has become a buzzword in the business world, and organizations are increasingly relying on it to gain insights and make informed decisions. However, the sheer volume and complexity of big dat...
 The Rise of Big Data Analyst Jobs
22 December 2023 by Admin
The Rise of Big Data Analyst Jobs
22 December 2023 by Admin
In today's digital age, data has become one of the most valuable assets for businesses. With the increasing amount of information being generated every second, companies are now turning to big data an...
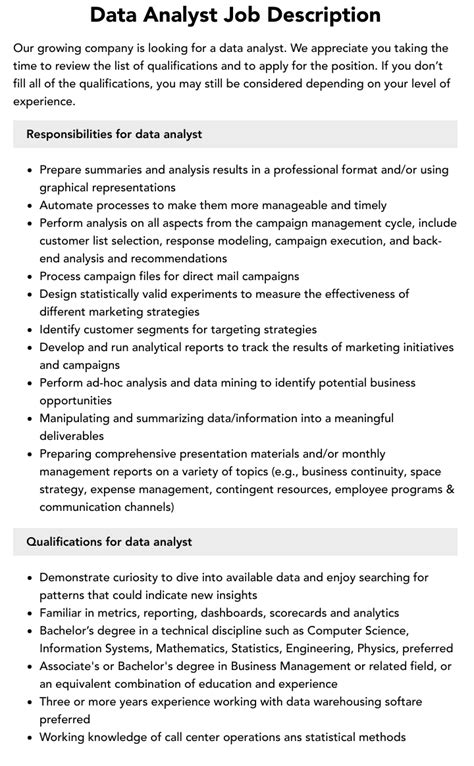
 The Job Description of a Big Data Analyst
22 December 2023 by Admin
The Job Description of a Big Data Analyst
22 December 2023 by Admin
Big data has become an integral part of many industries, and companies are increasingly relying on data analysis to make informed decisions. As a result, the demand for big data analysts has grown sig...
 Big Data Analyst in Southwest
22 December 2023 by Admin
Big Data Analyst in Southwest
22 December 2023 by Admin
Big data has become an integral part of businesses across various industries. It refers to the massive volume of structured and unstructured data that organizations collect on a daily basis. This data...
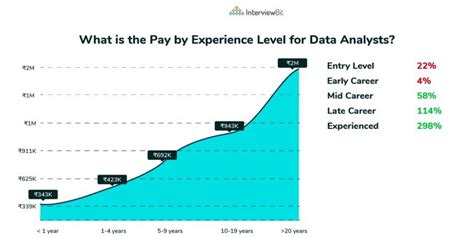
 The Salary of a Big Data Analyst: Exploring the Lucrative Career Path
22 December 2023 by Admin
The Salary of a Big Data Analyst: Exploring the Lucrative Career Path
22 December 2023 by Admin
Big data has become an integral part of modern businesses, and the demand for skilled professionals who can analyze and interpret this vast amount of information is on the rise. One such profession th...
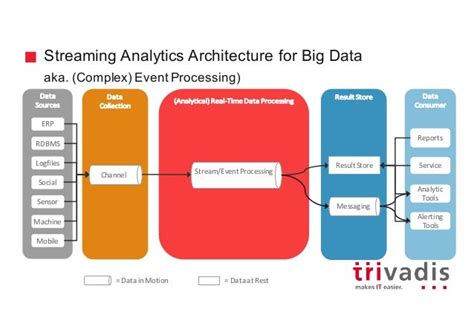
 Big Data Analytics Architecture: Unlocking the Power of Data
22 December 2023 by Admin
Big Data Analytics Architecture: Unlocking the Power of Data
22 December 2023 by Admin
Big data analytics has emerged as a game-changer in today's data-driven world. With the exponential growth of data, organizations are realizing the need to harness the power of big data to gain valuab...
 Big Data Engineer vs Big Data Analyst: Understanding the Roles and Responsibilities
22 December 2023 by Admin
Big Data Engineer vs Big Data Analyst: Understanding the Roles and Responsibilities
22 December 2023 by Admin
In today's digital age, data has become the lifeblood of businesses across industries. The ability to collect, analyze, and derive insights from large volumes of data has become crucial for organizati...
 How to Become a Big Data Analyst
22 December 2023 by Admin
How to Become a Big Data Analyst
22 December 2023 by Admin
Big data has become an integral part of many industries, and the demand for skilled big data analysts is on the rise. These professionals are responsible for analyzing large sets of data to uncover pa...
 Big Data Analytics: Definition and Importance
22 December 2023 by Admin
Big Data Analytics: Definition and Importance
22 December 2023 by Admin
Big data analytics refers to the process of examining large and complex datasets to uncover hidden patterns, correlations, and other valuable insights. It involves the use of advanced analytics techni...
 Big Data Analytics Companies: Revolutionizing Data-driven Decision Making
22 December 2023 by Admin
Big Data Analytics Companies: Revolutionizing Data-driven Decision Making
22 December 2023 by Admin
In today's digital age, data is being generated at an unprecedented rate. From social media posts to online transactions, every interaction leaves a digital footprint. This massive amount of data, kno...
 Big Data Analytics Applications: Revolutionizing Industries
22 December 2023 by Admin
Big Data Analytics Applications: Revolutionizing Industries
22 December 2023 by Admin
Big data analytics has emerged as a game-changer in various industries, revolutionizing the way businesses operate and make decisions. With the exponential growth of data in today's digital world, org...
 Big Data Analyst at Southwest Airlines
22 December 2023 by Admin
Big Data Analyst at Southwest Airlines
22 December 2023 by Admin
Southwest Airlines is one of the largest low-cost carriers in the world, serving millions of passengers each year. With a commitment to providing excellent customer service and affordable travel optio...
 The Importance of Big Data Analyst Certification
22 December 2023 by Admin
The Importance of Big Data Analyst Certification
22 December 2023 by Admin
In today's digital age, data has become one of the most valuable assets for businesses. The ability to collect, analyze, and interpret large volumes of data has become crucial for making informed busi...
 Senior Big Data Analyst Certification: Unlocking the Power of Data
22 December 2023 by Admin
Senior Big Data Analyst Certification: Unlocking the Power of Data
22 December 2023 by Admin
In today's digital age, data has become the new currency. Organizations across industries are collecting vast amounts of data, but the real value lies in the ability to analyze and derive insights fro...
 Big Data Analytics for Business: Unlocking the Power of Data
22 December 2023 by Admin
Big Data Analytics for Business: Unlocking the Power of Data
22 December 2023 by Admin
In today's digital age, businesses are generating and collecting vast amounts of data from various sources. This data, often referred to as big data, holds immense potential for businesses to gain val...
 The Advantages of Big Data Analytics
22 December 2023 by Admin
The Advantages of Big Data Analytics
22 December 2023 by Admin
Big data analytics refers to the process of examining large and complex data sets to uncover patterns, correlations, and insights that can be used to make informed business decisions. With the increas...
![Data Analyst Resume Samples & Templates [PDF+DOC] 2022 | Data Analyst Resumes Bot](/image/blogihisinfo/big-data-analyst-resume.jpg) Big Data Analyst Resume: A Comprehensive Guide
22 December 2023 by Admin
Big Data Analyst Resume: A Comprehensive Guide
22 December 2023 by Admin
As the world becomes increasingly data-driven, the demand for skilled professionals who can analyze and interpret large volumes of data is on the rise. Big data analysts play a crucial role in helping...
 Associate Big Data Analyst: A Comprehensive Guide
22 December 2023 by Admin
Associate Big Data Analyst: A Comprehensive Guide
22 December 2023 by Admin
With the rapid growth of technology and the increasing importance of data in decision-making processes, the demand for skilled professionals in the field of big data analytics has skyrocketed. One suc...
 Oracle Business Intelligence: Unlocking the Power of Data
22 December 2023 by Admin
Oracle Business Intelligence: Unlocking the Power of Data
22 December 2023 by Admin
Oracle Business Intelligence (BI) is a powerful suite of tools and technologies designed to help organizations make data-driven decisions. By providing a comprehensive set of analytics, reporting, and...
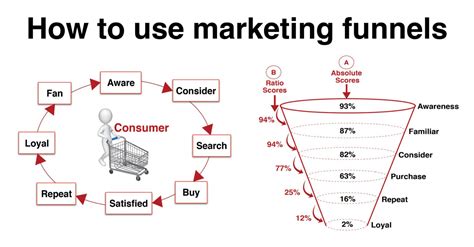
 Marketing Funnel Optimization: Maximizing Conversion Rates and Revenue
22 December 2023 by Admin
Marketing Funnel Optimization: Maximizing Conversion Rates and Revenue
22 December 2023 by Admin
Marketing funnel optimization is a crucial aspect of any successful marketing strategy. It involves analyzing and improving each stage of the marketing funnel to maximize conversion rates and revenue....
 Native Advertising Platforms: Revolutionizing Digital Advertising
22 December 2023 by Admin
Native Advertising Platforms: Revolutionizing Digital Advertising
22 December 2023 by Admin
Native advertising has emerged as a powerful tool in the world of digital advertising. It seamlessly integrates promotional content with the user experience, making it less intrusive and more engaging...
 Retargeting Advertising: A Comprehensive Guide
22 December 2023 by Admin
Retargeting Advertising: A Comprehensive Guide
22 December 2023 by Admin
Retargeting advertising has become an essential strategy for businesses looking to maximize their online marketing efforts. It allows companies to reach out to potential customers who have already sho...
 Marketing Automation Tools: Revolutionizing the Way Businesses Connect with Customers
22 December 2023 by Admin
Marketing Automation Tools: Revolutionizing the Way Businesses Connect with Customers
22 December 2023 by Admin
In today's digital age, businesses are constantly seeking innovative ways to streamline their marketing efforts and connect with customers more effectively. One such solution that has gained significa...
 Affiliate Marketing Programs: A Comprehensive Guide
22 December 2023 by Admin
Affiliate Marketing Programs: A Comprehensive Guide
22 December 2023 by Admin
Affiliate marketing programs have gained immense popularity in recent years as a lucrative way for individuals and businesses to earn passive income. This comprehensive guide will provide you with an ...
 Influencer Marketing Campaigns: A Powerful Strategy for Brand Promotion
22 December 2023 by Admin
Influencer Marketing Campaigns: A Powerful Strategy for Brand Promotion
22 December 2023 by Admin
In today's digital age, influencer marketing has emerged as one of the most effective strategies for brand promotion. With the rise of social media platforms, influencers have gained significant popul...